If you are not optimizing your website’s alt text, you are not creating a good user experience and could miss out on organic traffic. Even if you have excellent content and write killer meta descriptions, if you are not adding an alt attribute to every image on your website, you limit your visibility to your audience and search engines. All in all, completing this crucial step can help your traffic and conversion rate, and this can affect your brand reputation.
What is Alt Text?
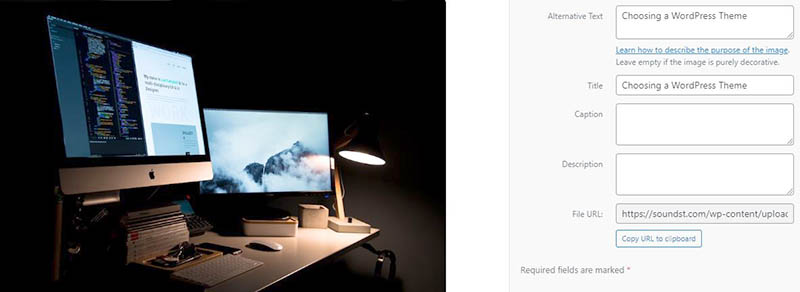
When an image is inaccessible, alternative text (alt text) is the alternative description of that image. You will see this tag when an image fails to load on a webpage, and it is also used for those with visual impairments. In addition, search engine bots use this description to understand your page’s content and rank and index the images on your website to use in an image search.
Why is Alt Text Important?
When you create a website, you want it to be seen, and the success of your website correlates with the amount of traffic you receive. Including alt text on your images can help ensure that your audience and search engine bots can understand the content on your website. If you want to receive traffic from image searches, providing alternative text must be part of your SEO strategy. Doing so can help provide another way to increase your website’s organic traffic by increasing the chances of your image appearing on the search engine results page (for photos). In some cases, your audience might be performing an image search, and if they do, you want to rank highly for your images.
A Few Key Tips
• Keep it short and to the point. Fewer than 125 characters are best. But be sure to be descriptive as much as possible. Remember, you do want to provide a text explanation of the image.
• Include your target keyword, as long as it makes sense to do so. Don’t keyword stuff. Instead, provide context and, if possible, include your target keyword.
• Don’t add “image of” or “picture of” when writing text for an image. Instead, jump right in and put in your description. Due to the HTML source code, the bots will know it’s an image.
• Even if you use an image for a form button, give it an alternative attribute describing its function. So if it’s a search or a signup button, use that terminology for your alt text.